dev-master
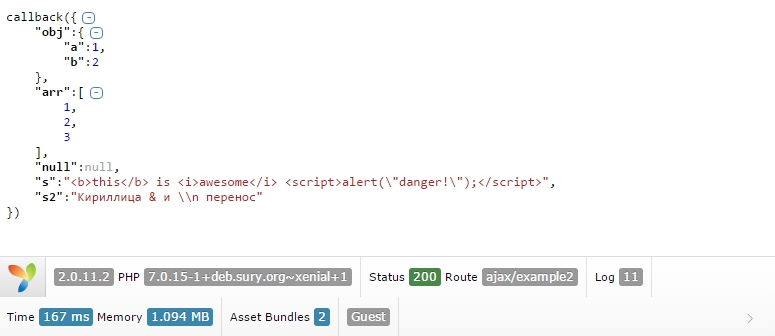
9999999-devHandy developer tool for debugging AJAX requests in web browser
MIT
The Requires
- yiisoft/yii2 *
- bower-asset/json-beautify-it 1.*
by
 strider2038
strider2038
debug extension yii2 ajax developer tool developing
1.0.0
1.0.0.0Handy developer tool for debugging AJAX requests in web browser
MIT
The Requires
- yiisoft/yii2 *
- bower-asset/json-beautify-it 1.*
by
 strider2038
strider2038
debug extension yii2 ajax developer tool developing
 Wallogit.com
Wallogit.com
 , (*7)
, (*7)