vaibhavpandeyvpz/acraviz
Open-source, Silex/Doctrine powered backend for visualizing crash reports from ACRA library for Android, (*1)
Getting Started
- Install Node.js on your machine.
- Install Bower and Gulp globally using below commands:
npm i -g bower gulp
curl -sS https://getcomposer.org/installer | php -- --install-dir=bin --filename=composer
php bin/composer create-project vaibhavpandeyvpz/acraviz mysite "@dev"
- Move the
.env.example to .env, and edit your database (**DB_***) credentials. Then execute below commands in project directory:
php acraviz db:import -F./schema.sql
php acraviz users:add -U<USER> -P<PASSWORD>
php acraviz security:rekey
- Navigate to ACRAViz via
http, use the credentials you entered earlier in command-line to login.
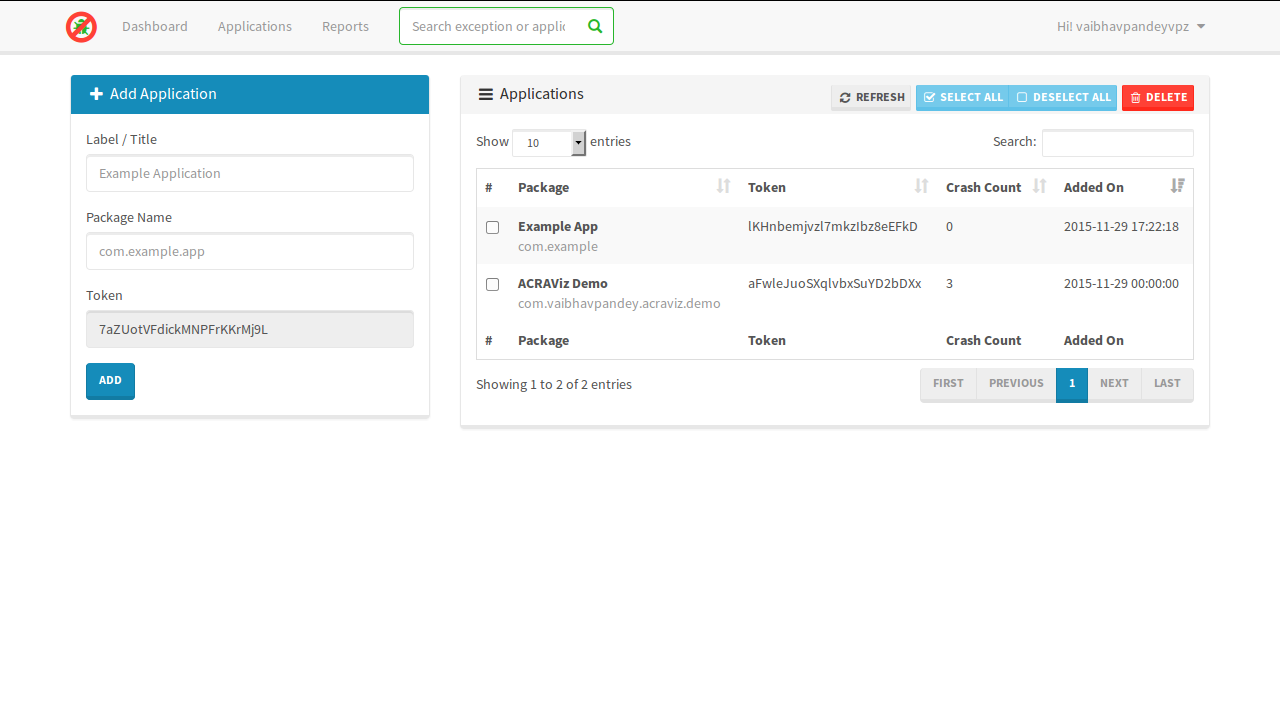
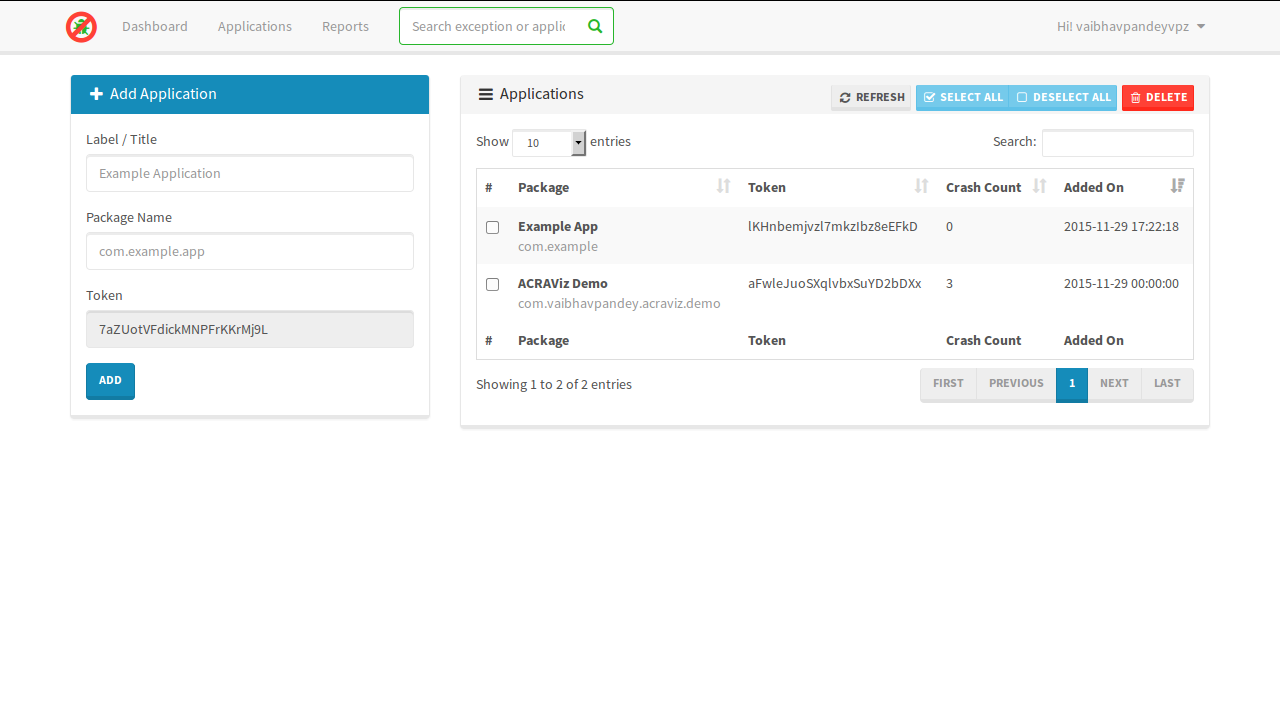
- Go to Applications from navigation at top, enter your application title & package name on the left for and hit Add.
- Now, you can use your
package name as Username and token as Password for setting up basic auth when using ACRA as shown below. Please note the formUri should point to ACRAViz installation + /api suffix.
package com.vaibhavpandey.acraviz.demo;
import android.app.Application;
import org.acra.ACRA;
import org.acra.annotation.ReportsCrashes;
@ReportsCrashes(
formUri = "http://domain.tld/api",
formUriBasicAuthLogin = BuildConfig.APPLICATION_ID,
formUriBasicAuthPassword = "<token>")
public class MainApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
ACRA.init(this);
}
}
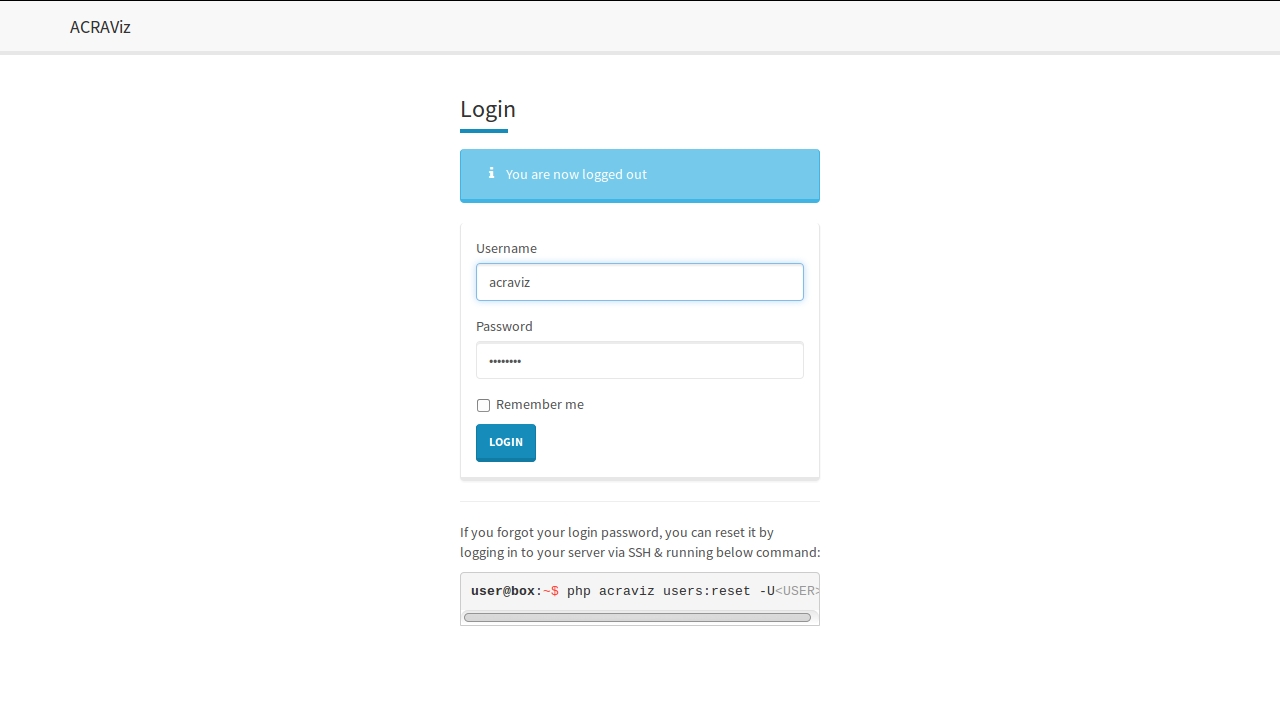
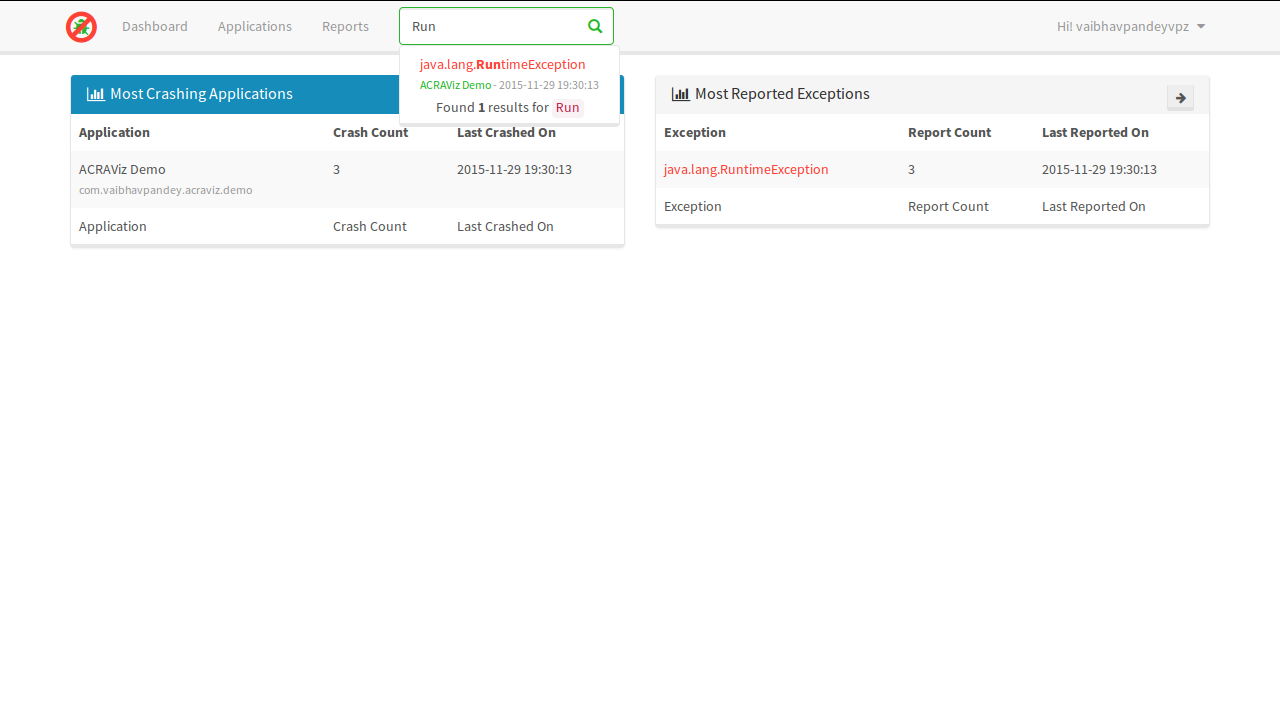
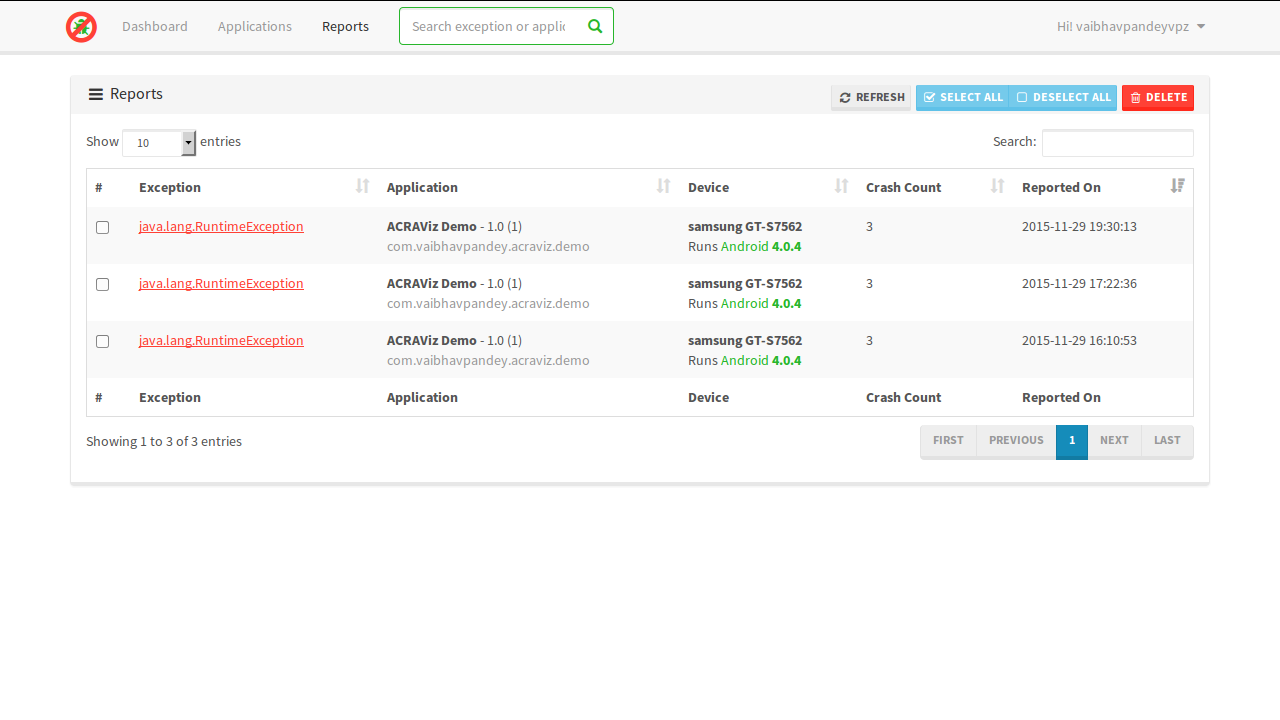
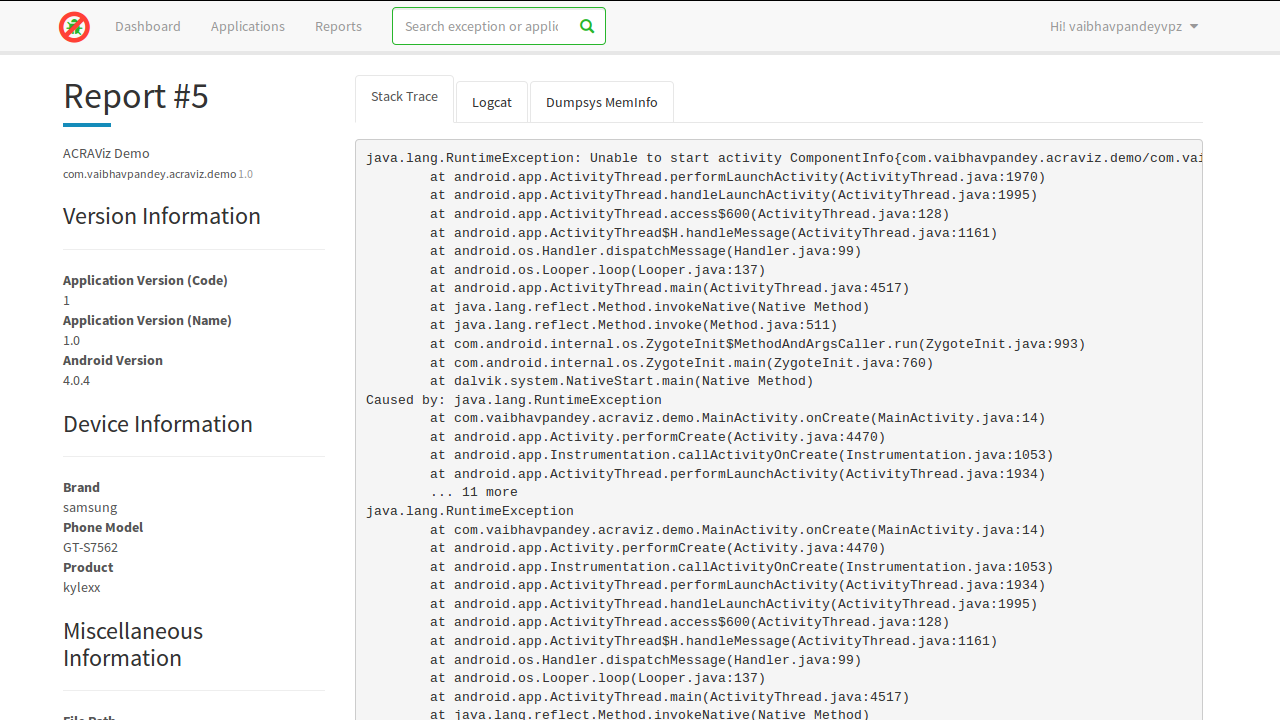
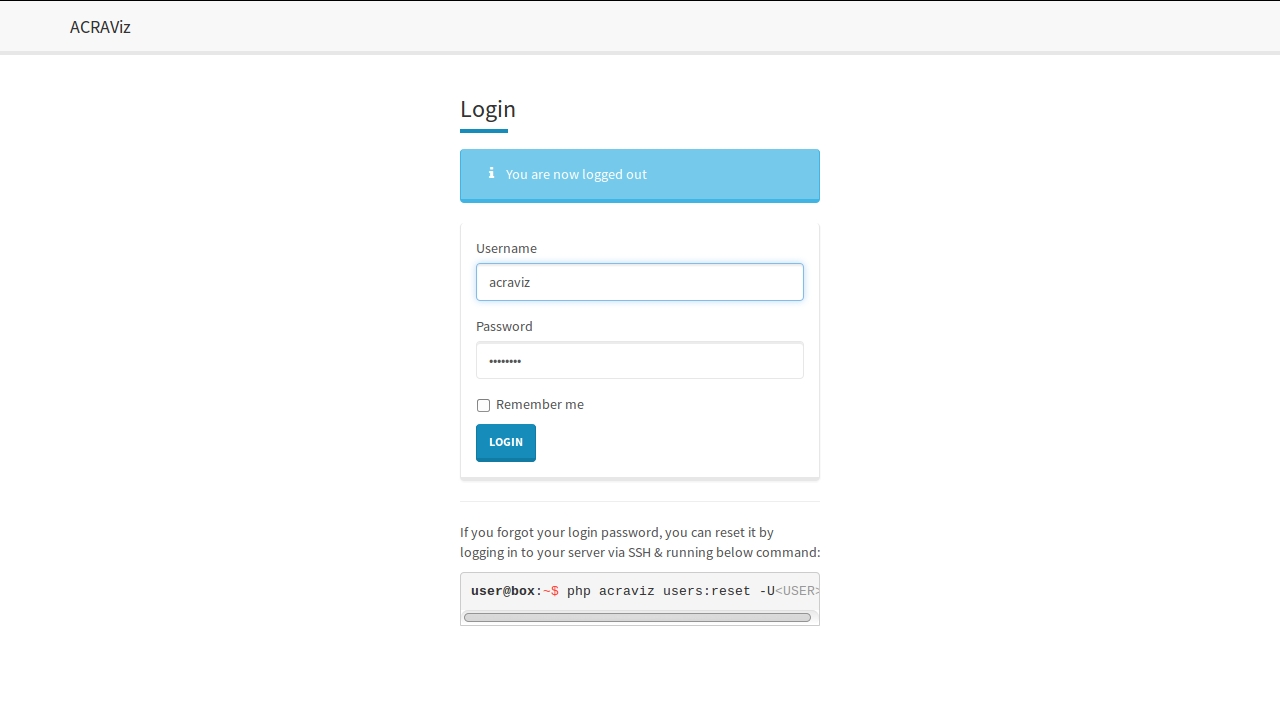
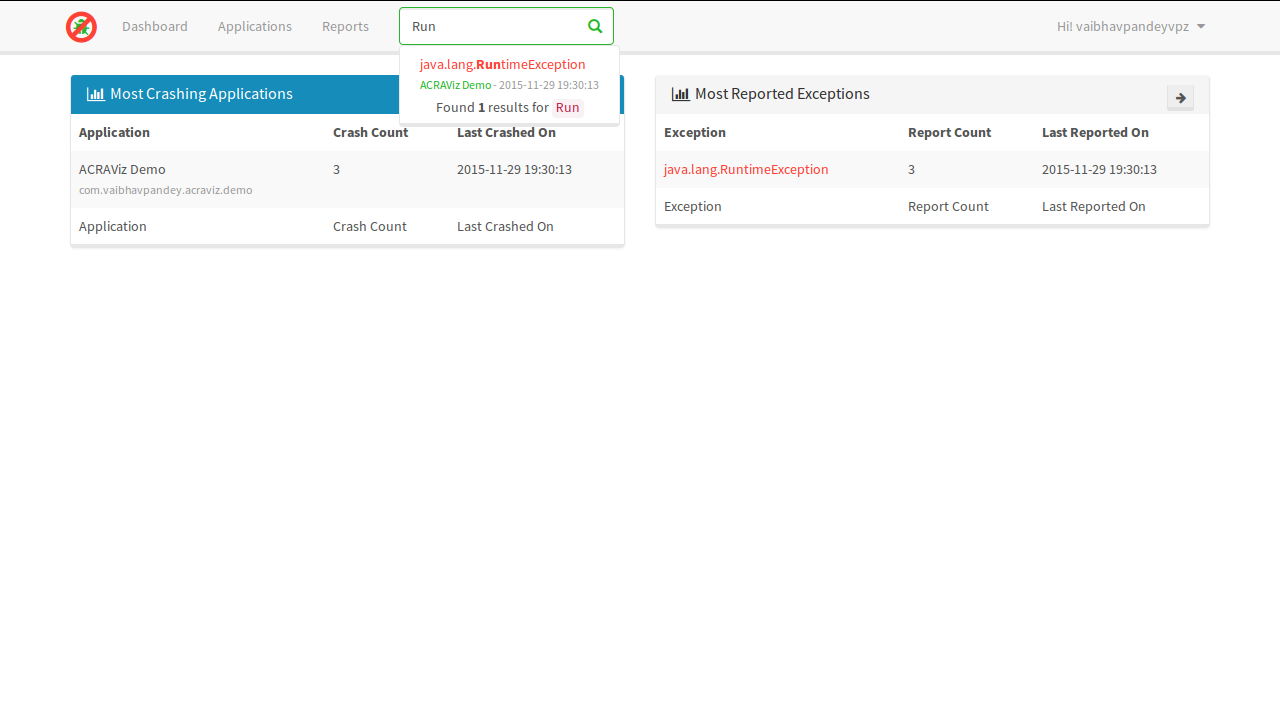
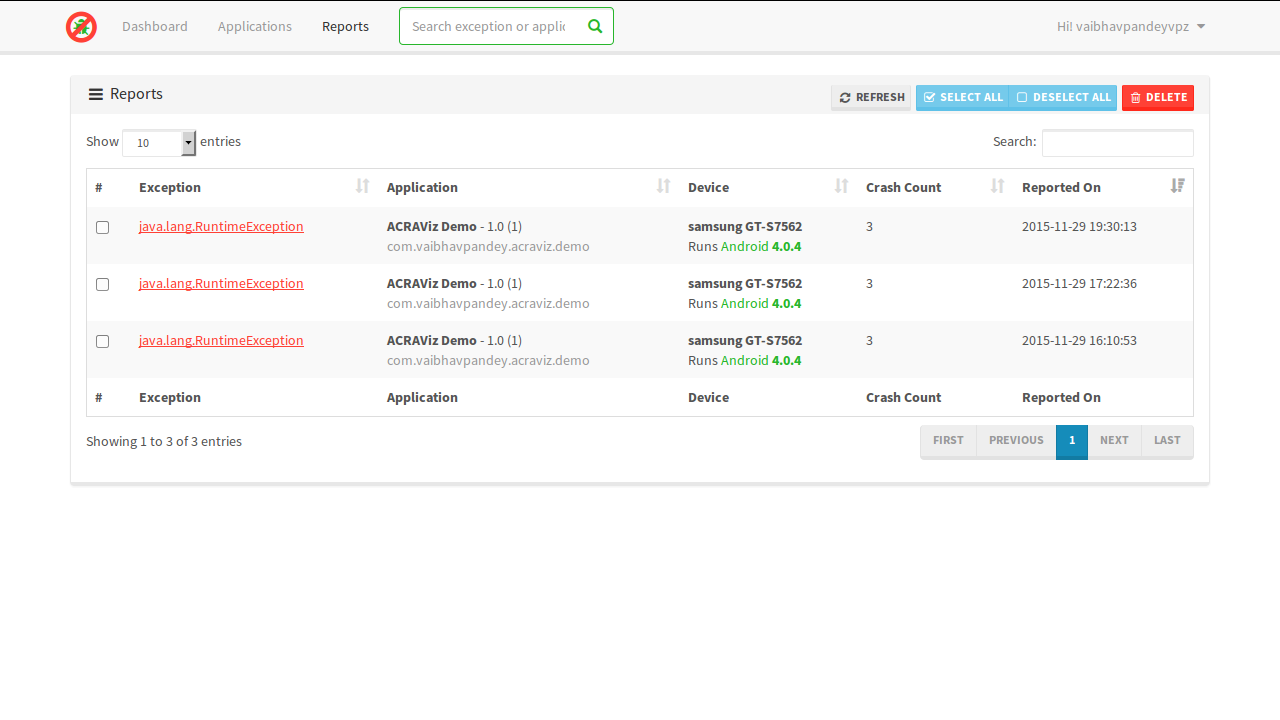
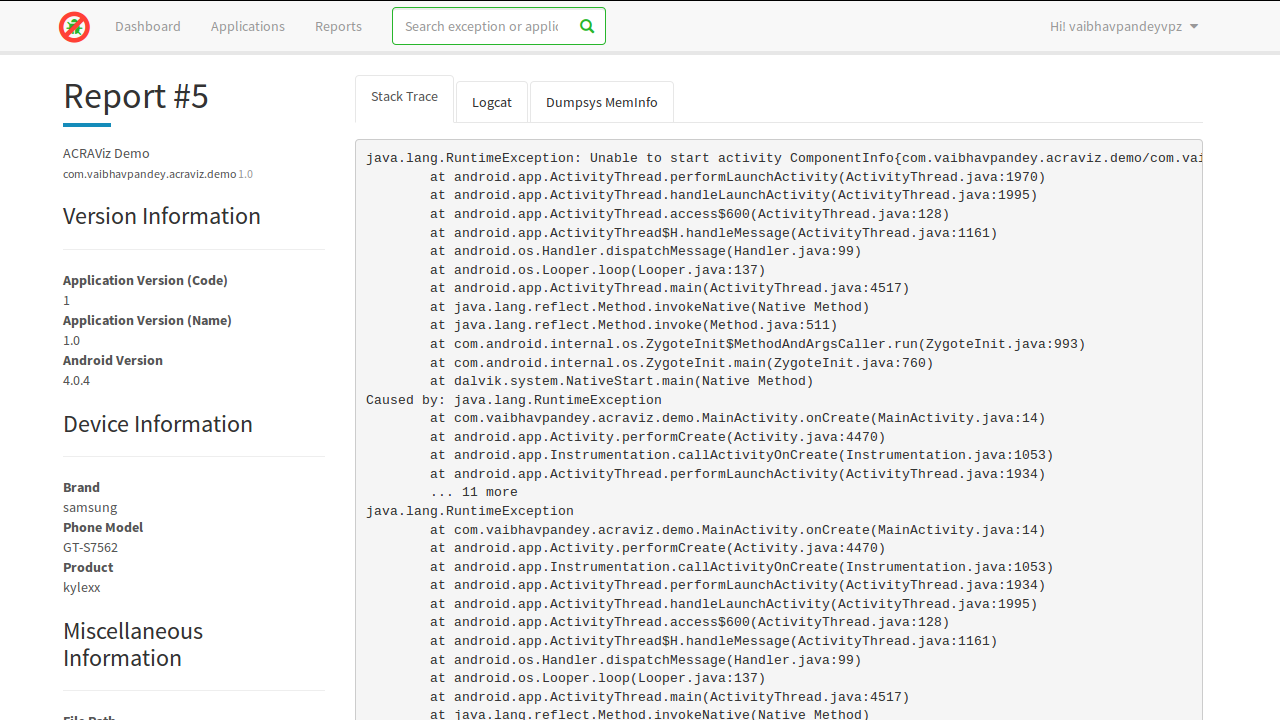
Screenshots




 , (*2)
, (*2)
License
See LICENSE.md file., (*3)
 Wallogit.com
Wallogit.com




 , (*2)
, (*2)