dev-master
9999999-devIdentifies unused CSS in your SilverStripe project
BSD-3-Clause
The Requires
- sabberworm/php-css-parser *
- symfony/finder 2.6.*@stable
- symfony/css-selector 2.5.*
- symfony/dom-crawler 2.5.*
by Uncle Cheese
css silverstripe
 Wallogit.com
2017 © Pedro Peláez
Wallogit.com
2017 © Pedro Peláez
Identifies unused CSS in your SilverStripe project
This module provides a task that scans your theme directory for css files, and checks all of their selectors against real HTML samples taken from your project. Those that match are placed in a "keep" file, and those that have no matches are placed in a "discard" (blubber) file., (*1)
composer require unclecheese/silverstripe-blubber:dev-master, (*2)
 , (*3)
, (*3)
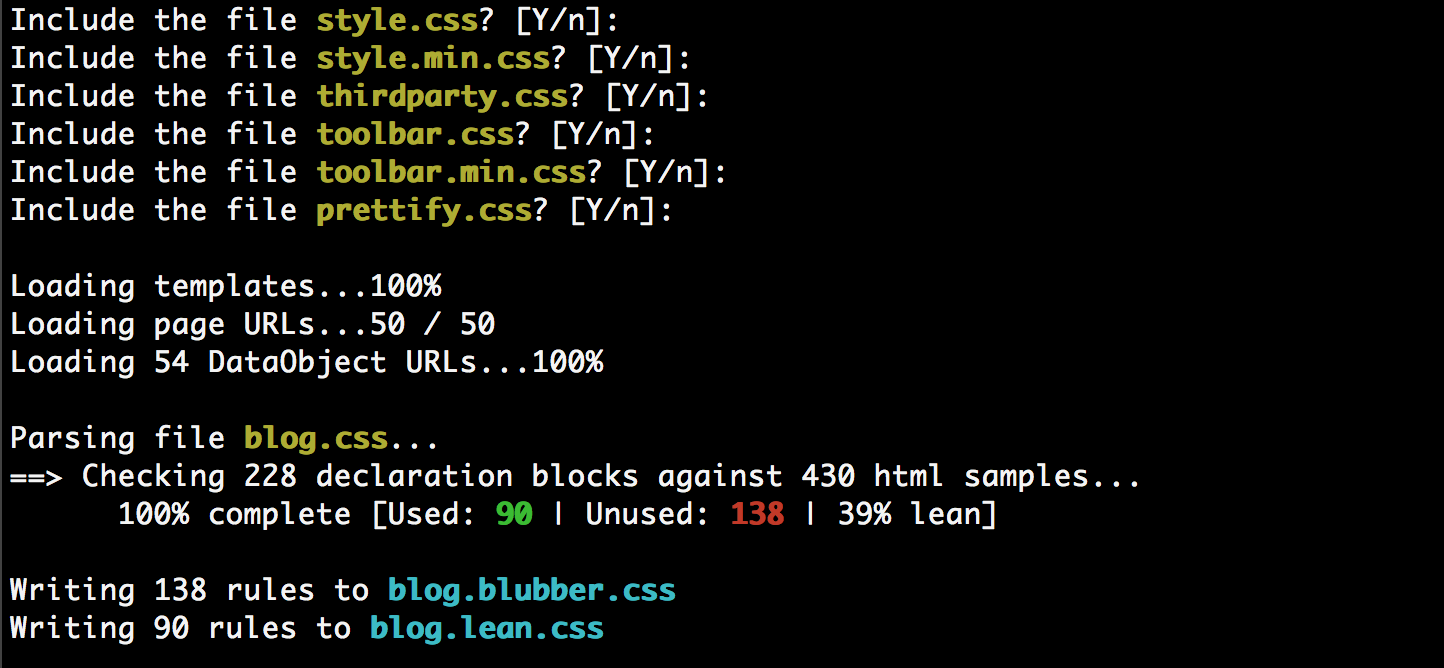
There are five stages to the task:, (*4)
myfile.lean.css and myfile.blubber.css, which contain the "good" rules and the "bad" rules, respectively.There are a few tools that do this already. Most of them work by spidering the site and building up a state of unused selectors. There are two major limitations with this approach: * They don't account for various UI state changes that happen after page load (e.g. form validation) * They do not future-proof against content that may not currently exist, but could likely be used further down the track, such as a page type, with a custom template, that simply hasn't been saved in the CMS yet., (*5)
Because almost all HTML is rendered through .ss files in SilverStripe, scanning all the templates provides nearly all possible UI state the project may have now or in the future., (*6)
However, there limitations to simply scanning .ss templates as static HTML. They do not account for content that may be relevant to CSS that is rendered dynamically, for instance: <body class="$ClassName"> or <input $AttributesHTML>. This content can only be obtained by generating a true rendering of the HTML., (*7)
Given these two sets of complimentary advantages and shortcomings, this module uses both approaches in serial, to produce as few false-positives as possible., (*8)
Still, there are two main areas that will generate false positives:
* CSS selectors that depend on JavaScript DOM mutations, e.g. "<ul class="draggable draggable-active...">
* Logged-in state, e.g. <% if $Member %>$CommentForm<% end_if %>., (*9)
The tool should not be used without discretion, but rather, provide the lion's share of the CSS that needs to be removed., (*10)
There are a few configuration options you can throw at the task that get passed off to the Sampler object. These are useful for adjusting the parameters around what database content gets spidered., (*11)
CSSBlubberTask:
extra_dataobjects: []
omit:
- RedirectorPage
limits: {}
default_limit: 3
theme_css_dir: 'base/production/css/'
extra_dataobjects: Allows you to specify a list of DataObjects whose URLs you want spidered, e.g. Product, ForumPost. NB: these objects must have a Link() method. omit: Classes to omit from the spiderlimits: A map of class names to the number of records that should be sampled., e.g. { Product: 10 } will ensure that no more than 10 Product objects get their HTML scanned. If there are 1,000 products in the database, there's no need in scanning each one. They all use the same template and CSS, with little variation.default_limit: If no limit is specified for the class, this is the number that's applied.theme_css_dir: Specify a path where CSS resides for a themeIdentifies unused CSS in your SilverStripe project
BSD-3-Clause
css silverstripe