dev-master
9999999-devgeneric icon font picker based on peavers/silverstripe-font-awesome
BSD-3-Clause
The Requires
by Chris Turner
font-awesome
v1.1.2
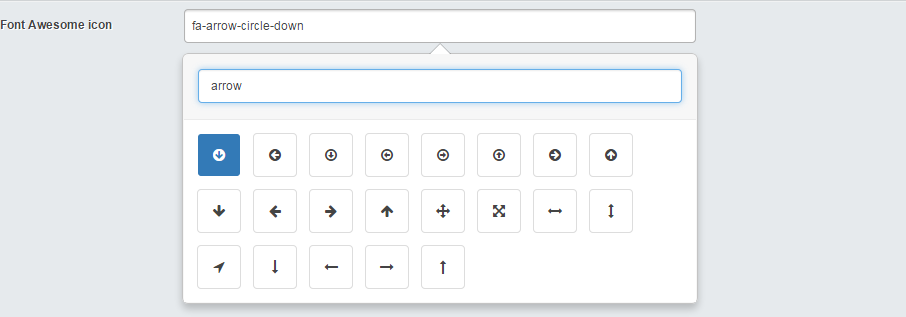
1.1.2.0A simple form field for selecting font-awesome classes in the CMS.
BSD-3-Clause
The Requires
by Chris Turner
font-awesome
v1.1.1
1.1.1.0A simple form field for selecting font-awesome classes in the CMS.
BSD-3-Clause
The Requires
by Chris Turner
font-awesome
v1.1.0
1.1.0.0A simple form field for selecting font-awesome classes in the CMS.
BSD-3-Clause
The Requires
by Chris Turner
font-awesome
v1.0.5
1.0.5.0 https://github.com/peavers/silverstripe-font-awesome.gitA simple form field for selecting font-awesome classes in the CMS.
BSD-3-Clause
The Requires
by Chris Turner
silverstripe icons font-awesome
v1.0.4
1.0.4.0A simple form field for selecting font-awesome classes in the CMS.
BSD-3-Clause
The Requires
by Chris Turner
font-awesome
v1.0.3
1.0.3.0A simple form field for selecting font-awesome classes in the CMS.
BSD-3-Clause
The Requires
by Chris Turner
font-awesome
 Wallogit.com
Wallogit.com
 , (*5)
, (*5)