jquery-datatables-bundle



 , (*1)
, (*1)

 , (*2)
, (*2)
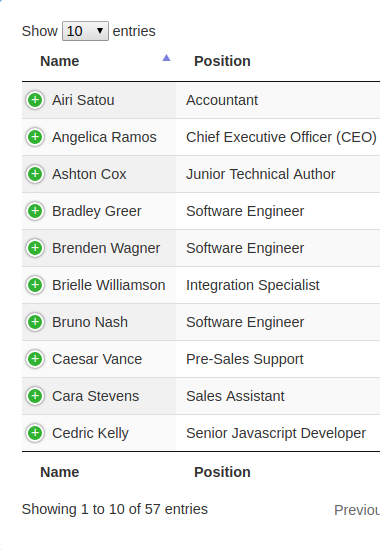
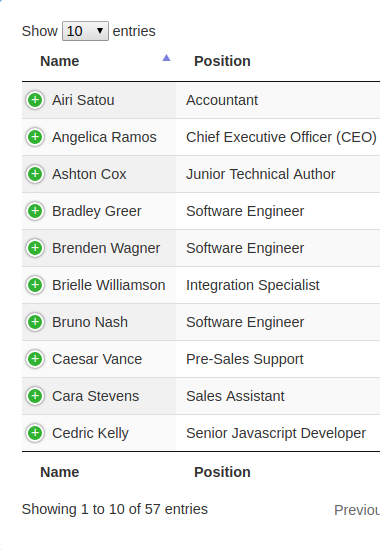
Integrate jQuery DataTables with Symfony 4 and more., (*3)
jquery-datatables-bundle eases the use of jQuery DataTables to display rich
DataTables in your Symfony application by providing Twig extensions and PHP
objects to do the heavy lifting. The bundle include the excellent JS library
jQuery DataTables and this plug-ins., (*4)
Dry out your DataTables code by writing it all in PHP !, (*5)
 , (*6)
, (*6)
Includes :, (*7)
Provides :, (*8)
- a "wbw_jquery_datatables_delete" route to delete a managed entity by a DataTable
- a "wbw_jquery_datatables_edit" route to edit all columns provided by a DataTable
- a "wbw_jquery_datatables_export" route to export all managed entities by a DataTable
- a "wbw_jquery_datatables_index" route to display a DataTable (main and columns searches is also provide with a generic implementation)
- a "wbw_jquery_datatables_options" route to retrieve with an XML HTTP request the options of a DataTable
- a "wbw_jquery_datatables_render" route to retrieve with an XML HTTP request the HTML rendering of a DataTable
- a "wbw_jquery_datatables_serialize" route to retrieve with an XML HTTP request a managed entity by a DataTable into JSON format
If you like this package, pay me a beer (or a coffee)
 , (*9)
, (*9)
Compatibility

 , (*10)
, (*10)
Installation
Open a command console, enter your project directory and execute the following
command to download the latest stable version of this package:, (*11)
composer require webeweb/jquery-datatables-bundle
This command requires you to have Composer installed globally, as explained in
the installation chapter of the
Composer documentation., (*12)
Then, enable the bundle by adding it to the list of registered bundles
in the app/AppKernel.php file of your project:, (*13)
public function registerBundles() {
$bundles = [
// ...
new WBW\Bundle\CoreBundle\WBWCoreBundle(),
new WBW\Bundle\BootstrapBundle\WBWBootstrapBundle(),
new WBW\Bundle\JQuery\DataTablesBundle\WBWJQueryDataTablesBundle(),
];
// ...
return $bundles;
}
Once the bundle is added then do:, (*14)
php bin/console wbw:core:unzip-assets
php bin/console assets:install
Add the bundle assets in the app/config/config.yml file of your project:, (*15)
# ...
# Core configuration
wbw_core:
plugins:
- "jquery"
# Bootstrap configuration
wbw_bootstrap:
version: 3
# jQuery DataTables configuration
wbw_jquery_datatables:
theme: "bootstrap"
plugins:
- "responsive"
IMPORTANT NOTICE: For use with Bootstrap 4 or 5, replace '3' by version number
into wbw_bootstrap.version and append the number number at 'bootstrap' into
wbw_jquery_datatables theme., (*16)
Add the bundle routing in the app/config/routing.yml file of your project:, (*17)
# ...
wbw_jquery_datatables:
prefix: "/"
resource: "@WBWJQueryDataTablesBundle/Resources/config/routing.yml"
Usage
Read the documentation., (*18)
The following commands are available:, (*19)
php bin/console wbw:jquery:datatables:provider:list
Testing
To test the package, is better to clone this repository on your computer.
Open a command console and execute the following commands to download the latest
stable version of this package:, (*20)
git clone https://github.com/webeweb/jquery-datatables-bundle.git
cd jquery-datatables-bundle
composer install
Once all required libraries are installed then do:, (*21)
php vendor/bin/phpunit
License
jquery-datatables-bundle is released under the MIT License. See the bundled
LICENSE file for details., (*22)
Donate
If you like this work, please consider donating at
 , (*23)
, (*23)
 webeweb
webeweb
 Wallogit.com
Wallogit.com






 , (*6)
, (*6)

