jquery.timepicker is a lightweight timepicker plugin for jQuery inspired by Google Calendar. It supports both mouse and keyboard navigation, and weighs in at 5.5kb minified and gzipped., (*3)
-
appendTo
Override where the dropdown is appended.
Takes either a string to use as a selector, a function that gets passed the clicked input element as argument or a jquery object to use directly.
default: "body", (*8)
-
className
A class name to apply to the HTML element that contains the timepicker dropdown.
default: null, (*9)
-
closeOnScroll
Close the timepicker when the chosen element is scrolled. (Replicates <select> behavior.) Takes either a string to use as a selector, an HTMLelemtn, or a boolean (true binds to document scrolling).
default: false, (*10)
-
closeOnWindowScroll DEPRECATED
Close the timepicker when the window is scrolled. (Replicates <select> behavior.)
default: false, (*11)
-
disableTimeRanges
Disable selection of certain time ranges. Input is an array of time pairs, like [['3:00am', '4:30am'], ['5:00pm', '8:00pm']]. The start of the interval will be disabled but the end won't.
default: [], (*12)
-
disableTextInput
Disable typing in the timepicker input box; force users to select from list. More information here.
default: false, (*13)
-
disableTouchKeyboard
Disable the onscreen keyboard for touch devices. There can be instances where Firefox or Chrome have touch events enabled (such as on Surface tablets but not actually be a touch device. In this case disableTouchKeyboard will prevent the timepicker input field from being focused. More information here.
default: false, (*14)
-
durationTime
The time against which showDuration will compute relative times. Accepts a time string, Date object, integer seconds from midnight, or a function that returns one of those types.
default: minTime, (*15)
-
forceRoundTime
Force update the time to step settings as soon as it loses focus.
default: false, (*16)
-
lang
Language constants used in the timepicker. Can override the defaults by passing an object with one or more of the following properties: decimal, mins, hr, hrs.
default: {
am: 'am',
pm: 'pm',
AM: 'AM',
PM: 'PM',
decimal: '.',
mins: 'mins',
hr: 'hr',
hrs: 'hrs'
}, (*17)
-
listWidth
Set this to override CSS styling and set the list width to match the input element's width. Set to 1 to match input width, 2 to double input width, .5 to halve input width, etc. Set to null to let CSS determine the list width.
default: null (CSS styling), (*18)
-
maxTime
The time that should appear last in the dropdown list. Can be used to limit the range of time options. Accepts a time string, Date object, integer seconds from midnight, or a function that returns one of those types.
default: 24 hours after minTime, (*19)
-
minTime
The time that should appear first in the dropdown list. Accepts a time string, Date object, integer seconds from midnight, or a function that returns one of those types.
default: 12:00am, (*20)
-
noneOption
Adds one or more custom options to the top of the dropdown. Can accept several different value types:
Boolean (true): Adds a "None" option that results in an empty input value
String: Adds an option with a custom label that results in an empty input value
Object: Similar to string, but allows customizing the element's class name and the resulting input value. Can contain label, value, and className properties. value must be a string type.
Array: An array of strings or objects to add multiple non-time options
default: false, (*21)
-
orientation
By default the timepicker dropdown will be aligned to the bottom right of the input element, or aligned to the top left if there isn't enough room below the input. Force alignment with l (left), r (right), c (horizontal center), t (top), and b (bottom). Examples: tl, rb.
default: 'l', (*22)
-
roundingFunction
Function used to compute rounded times. The function will receive time in seconds and a settings object as arguments. The function should handle a null value for seconds.
default: round to nearest step, (*23)
-
scrollDefault
If no time value is selected, set the dropdown scroll position to show the time provided, e.g. "09:00". Accepts a time string, Date object, integer seconds from midnight, or a function that returns one of those types.
default: null, (*24)
-
selectOnBlur
Update the input with the currently highlighted time value when the timepicker loses focus.
default: false, (*25)
-
show2400
Show "24:00" as an option when using 24-hour time format. You must also set timeFormat for this option to work.
default: false, (*26)
-
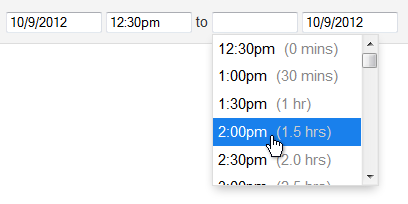
showDuration
Shows the relative time for each item in the dropdown. minTime or durationTime must be set.
default: false, (*27)
-
showOn
Display a timepicker dropdown when the input fires a particular event. Set to null or an empty array to disable automatic display. Setting should be an array of strings.
default: ['click', 'focus'], (*28)
-
step
The amount of time, in minutes, between each item in the dropdown. Alternately, you can specify a function to generate steps dynamically. The function will receive a count integer (0, 1, 2...) and is expected to return a step integer.
default: 30, (*29)
-
stopScrollPropagation
When scrolling on the edge of the picker, it prevent parent containers (, (*30)
) to scroll.
default: false
-
timeFormat
How times should be displayed in the list and input element. Uses PHP's date() formatting syntax. Characters can be escaped with a preceeding double slash (e.g. H\\hi). Alternatively, you can specify a function instead of a string, to use completely custom time formatting. In this case, the format function receives a Date object and is expected to return a formatted time as a string.
default: 'g:ia', (*31)
-
typeaheadHighlight
Highlight the nearest corresponding time option as a value is typed into the form input.
default: true, (*32)
-
useSelect
Convert the input to an HTML <SELECT> control. This is ideal for small screen devices, or if you want to prevent the user from entering arbitrary values. This option is not compatible with the following options: appendTo, closeOnScroll, closeOnWindowScroll, disableTouchKeyboard, forceRoundTime, scrollDefault, selectOnBlur, typeAheadHighlight.
default: false, (*33)
-
wrapHours
If a time greater than 24 hours (27:30, for example) is entered, apply modolo 24 to create a valid time. Setting this to false will cause an input of 27:30 to result in a timeFormatError event.
default: true, (*34)
-
getSecondsFromMidnight
Get the time as an integer, expressed as seconds from 12am., (*35)
$('#getTimeExample').timepicker('getSecondsFromMidnight');
-
getTime
Get the time using a Javascript Date object, relative to a Date object (default: today's date)., (*36)
$('#getTimeExample').timepicker('getTime');
$('#getTimeExample').timepicker('getTime', new Date());
You can get the time as a string using jQuery's built-in val() function:, (*37)
$('#getTimeExample').val();
-
hide
Close the timepicker dropdown., (*38)
$('#hideExample').timepicker('hide');
-
isVisible
Check if the timepicker attached to a specific input is visible. Not compatible with the useSelect option., (*39)
$('#hideExample').timepicker('isVisible');
-
option
Change the settings of an existing timepicker. Calling option on a visible timepicker will cause the picker to be hidden., (*40)
$('#optionExample').timepicker({ 'timeFormat': 'g:ia' }); // initialize the timepicker sometime earlier in your code
...
$('#optionExample').timepicker('option', 'minTime', '2:00am');
$('#optionExample').timepicker('option', { 'minTime': '4:00am', 'timeFormat': 'H:i' });
-
remove
Unbind an existing timepicker element., (*41)
$('#removeExample').timepicker('remove');
-
setTime
Set the time using a Javascript Date object., (*42)
$('#setTimeExample').timepicker('setTime', new Date());
-
show
Display the timepicker dropdown., (*43)
$('#showExample').timepicker('show');
An AngularJS directive is available at https://github.com/Recras/angular-jquery-timepicker, (*56)
 Wallogit.com
Wallogit.com