






 , (*1)
, (*1)
File Icon Images
A collection of file type/extension SVG icons, available free for use in your applications., (*2)
- Please post feedback or issues.
- I pay to license several of the icons used in these sets. Donations are appreciated.
- :bulb: If you have an idea, such as new icon requests, additional collections/designs, and/or are willing to contribute a library/design, please let me know! My time is limited, but I will get to it eventually.
- :star: If you use these icons to create something cool, tell me about it!
Icon Sets
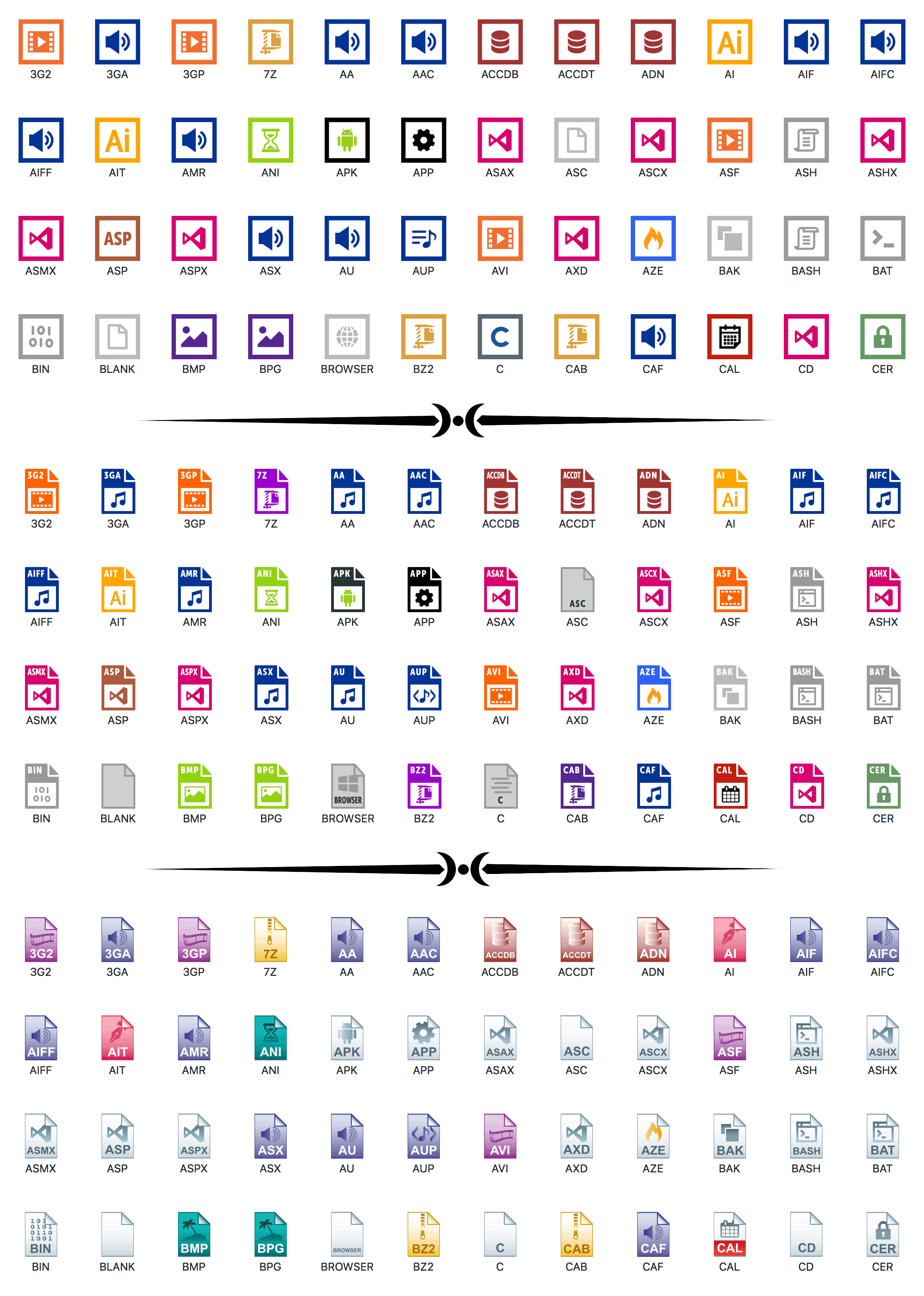
Currently, there are three icon sets in the dist/icons directory:, (*3)
Next release:, (*4)
- Over 500 new icons
- A new set for dark backgrounds (preview)
- CDNJS hosting
Once that is released, I'd like to focus on a webfont, ideally where you can create your own file icons with stacking, just like Font Awesome., (*5)
Installation
NPM
npm install file-icon-vectors
Bower
bower install file-icon-vectors
:rotating_light: NB! Because I didn't use semver, the current release is not available from Bower. It will be corrected with the next release., (*6)
Composer
composer require dmhendricks/file-icon-vectors
(I know, it doesn't below on Packagist, but 15% of my downloads are coming from there, so some people must prefer it.), (*7)
Quick Start
To display a file icon, simply link to one or all of the icon set CSS files in the css directory:, (*8)
<link rel="stylesheet" href="dist/file-icon-classic.min.css" />
<link rel="stylesheet" href="dist/file-icon-square-o.min.css" />
<link rel="stylesheet" href="dist/file-icon-vivid.min.css" />
<link rel="stylesheet" href="dist/file-icon-vectors.min.css" />
CDN: jsDelivr
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/file-icon-vectors@1.0.0/dist/file-icon-classic.min.css" />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/file-icon-vectors@1.0.0/dist/file-icon-square-o.min.css" />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/file-icon-vectors@1.0.0/dist/file-icon-vivid.min.css" />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/file-icon-vectors@1.0.0/dist/file-icon-vectors.min.css" />
Combining Files
jsDelivr allows you to combine multiple files. Below is an example of linking both the Vivid and Square Outline sets with one URI:, (*9)
<link rel="stylesheet" href="//cdn.jsdelivr.net/combine/npm/file-icon-vectors@1.0.0/dist/file-icon-vivid.min.css,npm/file-icon-vectors@1.0.0/dist/file-icon-square-o.min.css" />
This will become more beneficial with future releases that contain supplementary packs, web fonts, etc., (*10)
CDN: unpkg
<link rel="stylesheet" href="https://unpkg.com/file-icon-vectors@1.0.0/dist/file-icon-classic.min.css" />
<link rel="stylesheet" href="https://unpkg.com/file-icon-vectors@1.0.0/dist/file-icon-square-o.min.css" />
<link rel="stylesheet" href="https://unpkg.com/file-icon-vectors@1.0.0/dist/file-icon-vivid.min.css" />
<link rel="stylesheet" href="https://unpkg.com/file-icon-vectors@1.0.0/dist/file-icon-vectors.min.css" />
CDN: GitHack
Supports branches as endpoints (such as master)., (*11)
<link rel="stylesheet" href="https://rawcdn.githack.com/dmhendricks/file-icon-vectors/master/dist/file-icon-classic.min.css" />
<link rel="stylesheet" href="https://rawcdn.githack.com/dmhendricks/file-icon-vectors/master/dist/file-icon-square-o.min.css" />
<link rel="stylesheet" href="https://rawcdn.githack.com/dmhendricks/file-icon-vectors/master/dist/file-icon-vivid.min.css" />
<link rel="stylesheet" href="https://rawcdn.githack.com/dmhendricks/file-icon-vectors/master/dist/file-icon-vectors.min.css" />
WordPress
If you're using WordPress, you can load the icons by adding the following line to your theme's functions.php file:, (*12)
wp_enqueue_style( 'file-icon-vectors', 'https://cdn.jsdelivr.net/npm/file-icon-vectors@1.0.0/file-icon-vectors.min.css', null, null );
Usage
Each set has its own CSS prefix:, (*13)
-
cla - Classic
-
viv - Vivid
-
sqo - Square Outline
The format for CSS classes is fiv-[prefix]-[extension]:, (*14)
<span class="fiv-cla fiv-icon-ppt"></span>
<span class="fiv-cla fiv-icon-xls"></span>
<span class="fiv-viv fiv-icon-pdf"></span>
<span class="fiv-viv fiv-icon-wav"></span>
<span class="fiv-sqo fiv-icon-doc"></span>
If you want to override the size of the icons, you can do so with CSS:, (*15)
<style>
.fiv-cla, .fiv-viv, .fiv-sqo { font-size: 3em; }
</style>
Alternatively, you may also use .fiv-size-md, .fiv-size-lg and .fiv-size-xl to modify the icon sizes:, (*16)
<span class="fiv-viv fiv-icon-pdf fiv-size-lg"></span>
Catalog JSON
Each icon set has a catalog.json file that includes all icons included in the library. You can optionally use this to check for files that exist, and where missing, set an alternate icon., (*17)
For example, fileicons.org reads this file to dynamically create the icon lists for both release and development versions., (*18)
Generic icons include blank.svg, folder.svg, image.svg., (*19)
:rotating_light: BREAKING CHANGE: I will be removing the generic folder.svg from each collection in favor of the upcoming "Extra" set. Follow this repo if you'd like to be notified when that happens., (*20)
Special Thanks
Even though I'm paying for them, thanks also to Adobe, The Noun Project, FlatIcon, Icons8 and iconscout for providing great tools and services. :+1: :smile:, (*21)
 , (*22)
, (*22)
Legal Stuff
All icons used in the creation of this library were licensed MIT, Creative Commons (attribution) or purchased royalty-free. Any exceptions noted below. All logos are copyright their respective owners., (*23)
If you feel that you have a copyright issue, please feel free to report it., (*24)
Attribution
Screenshot
 , (*25)
, (*25)
 Wallogit.com
Wallogit.com


