dev-master
9999999-devtodo
GPL-2.0+
The Requires
- fluidtypo3/vhs *
- php >=5.5.0
typo3 cms ribaseforms
 Wallogit.com
2017 © Pedro Peláez
Wallogit.com
2017 © Pedro Peláez
todo
At this point we got a big problem because Formhandler was not fully usable and with TYPO3 7.6.5 it was impossible to use. (They changed the flexform handling) So at this point we got two options left, settle to powermail or build something own., (*1)
At this point of "we have to decide now" i started to develop a simple formextension with fluid. The first release is more or less nothing where you can customize your inputs, they came directly from ready build up fluidtemplates. But as time goes on a while there were more needs to cover up with this extension so the decision was to implement a backend to build up custom forms., (*2)
In the next section you will get a kickstart to use it in a simple way., (*3)
$ composer require ribase/ribaseforms:2.* && composer update
Please note that minimum Version should be 2.*, (*4)
No Support!, (*5)
$ cd to/your/webroot ; ./typo3cms extension:activate ribase_forms
$ cd to/your/webroot ; ./typo3/cli_dispatch.phpsh extbase extension:install ribase_forms
No Support!, (*6)
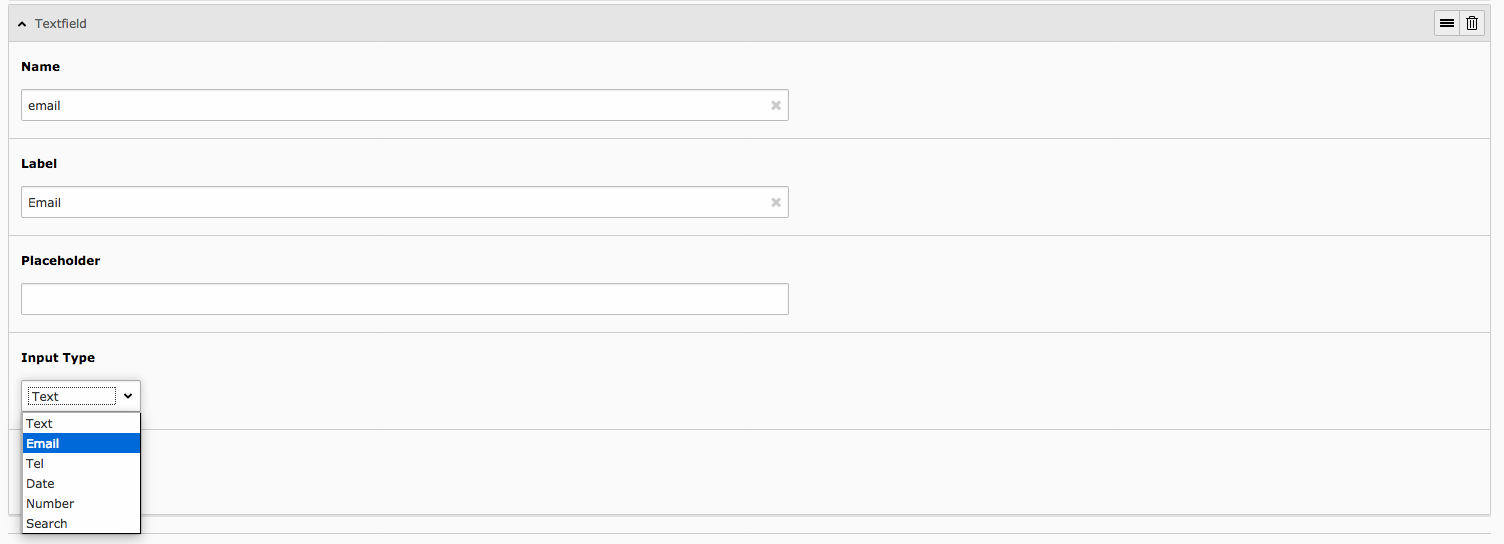
As you can see below there is an Input Textfield, (*7)
 , (*8)
, (*8)
| Field | Description |
|---|---|
| Name | The name is used for an identification of this field later in mailtext placeholders. |
| Label | A label for the frontend display |
| Placeholder | Sets a placeholder to the field |
| Inputtype | In some cases you need something else than a "text", maybe for a telephone input you can use a tel field or for an email field you can use an email type. |
| Required | Makes the field required |
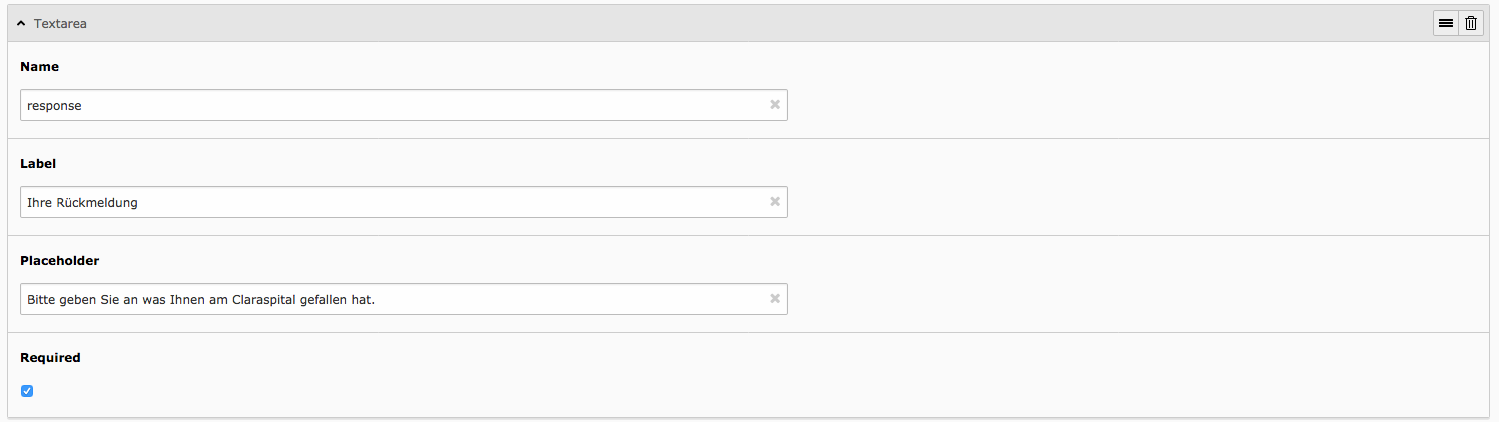
As you can see below there is an Input Textarea., (*9)
 , (*10)
, (*10)
| Field | Description |
|---|---|
| Name | The name is used for an identification of this field later in mailtext placeholders. |
| Label | A label for the frontend display |
| Placeholder | Sets a placeholder to the field |
| Required | Makes the field required |
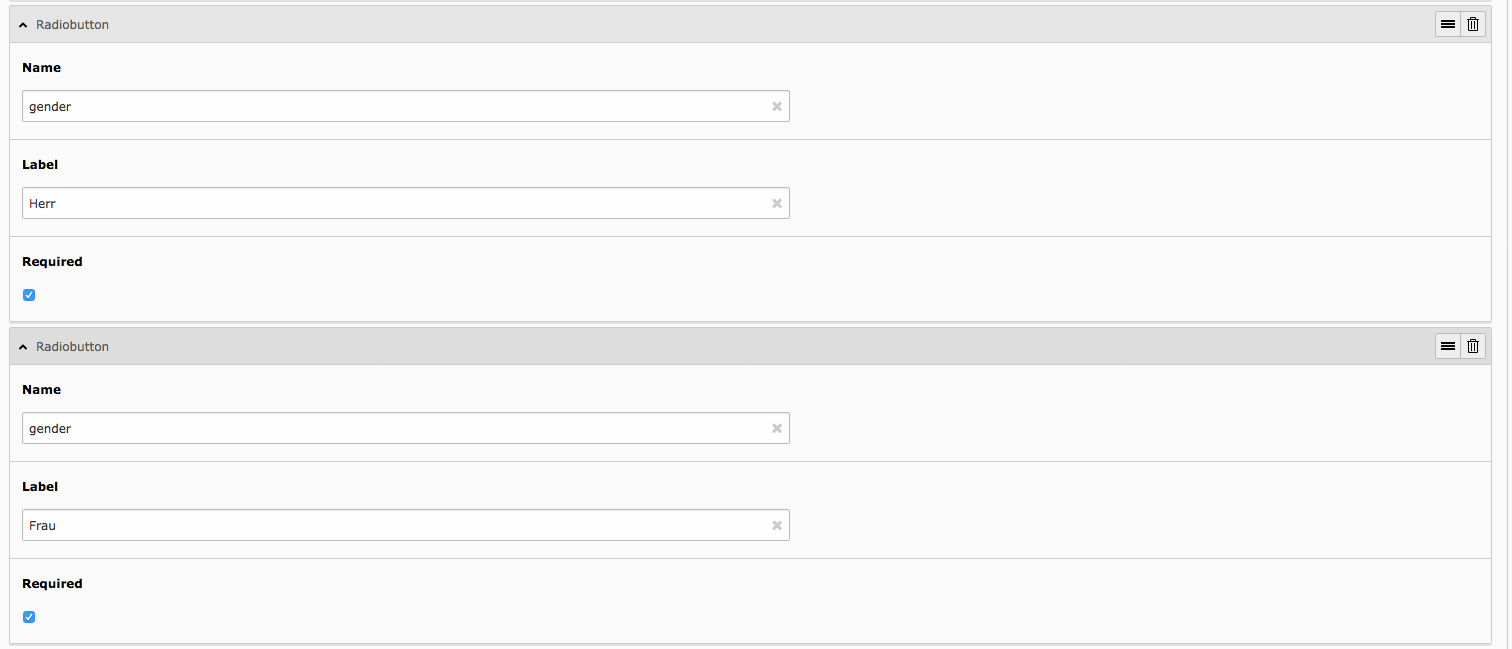
As you can see below there is an Input Textfield, (*11)
 , (*12)
, (*12)
| Field | Description |
|---|---|
| Name | With radiobuttons we got a little special behaviour. In first the name is used for grouping the radiobuttons. The other usage is - if you read carefully - for placeholders in mailtexts later. placeholders. |
| Label | A label for the frontend display |
| Required | Makes the field required |
@todo, (*13)
Sebastian Thadewald, (*14)
Click here to drop an issue!, (*15)
If you like it, donate! But not to me, donate it TYPO3, without extension wont exist!, (*16)
Donate TYPO3, (*17)
todo
GPL-2.0+
typo3 cms ribaseforms