dev-master
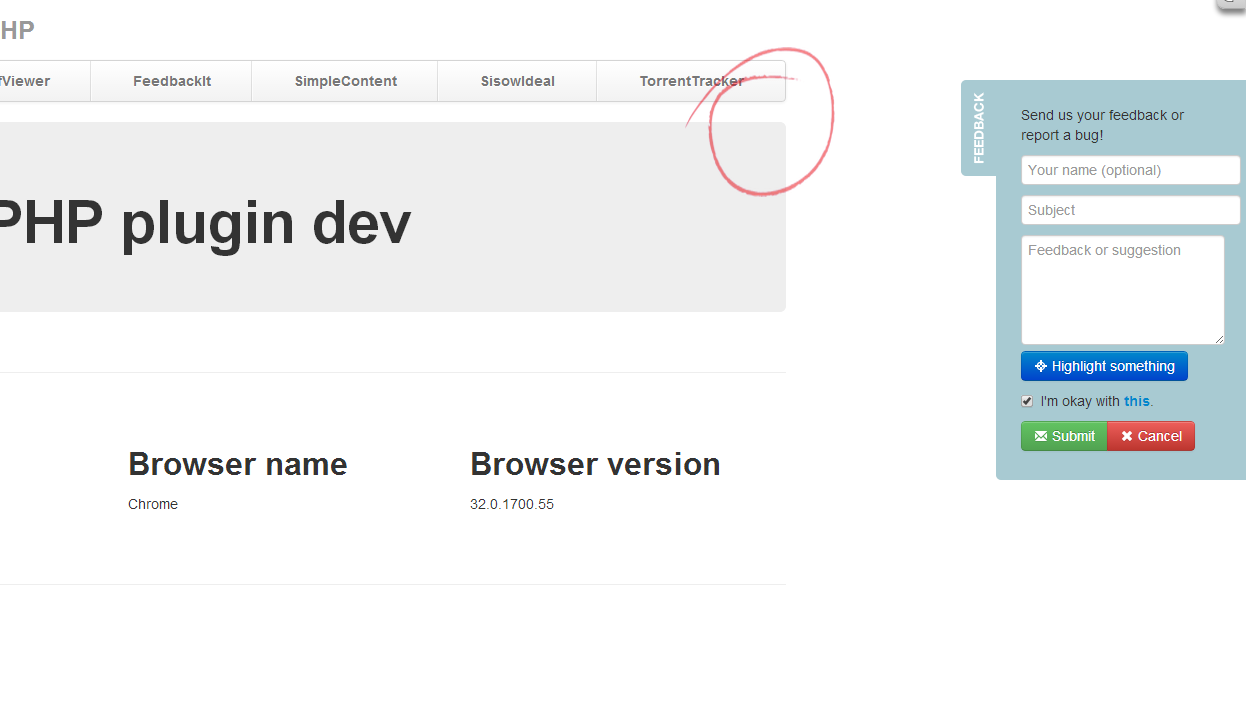
9999999-devFeedback or bugreport (with screenshot!) tab option in your CakePHP application. Data can be posted directly to Mantis, E-mail, Github issues, filesystem, etc.
MIT
The Requires
by Stefan van Gastel
v0.0.1
0.0.1.0Feedback or bugreport (with screenshot!) tab option in your CakePHP application. Data can be posted directly to Mantis, E-mail, Github issues, filesystem, etc.
MIT
The Requires
by Stefan van Gastel
dev-test-stable
dev-test-stableFeedback or bugreport (with screenshot!) tab option in your CakePHP application. Data can be posted directly to Mantis, E-mail, Github issues, filesystem, etc.
MIT
The Requires
by Stefan van Gastel
 Wallogit.com
Wallogit.com

 , (*28)
, (*28)